В настоящее время, актуальной темой является адаптивный сайт. С появлением планшетов и смартфонов, мы стали искать информацию в сети с их помощью. Ведь это же очень удобно. Не нужно ждать, когда ты доберешься до дома, и посмотришь нужную тебе информацию, достаточно зайти в интернет через телефон и найти то, что тебе нужно.
К сожалению, не все сайты корректно отображаются на смартфонах. Это говорит о том, что перед вами обычный сайт. А если к примеру, зайти на адаптивный сайт, все будет перед вашими глазами.
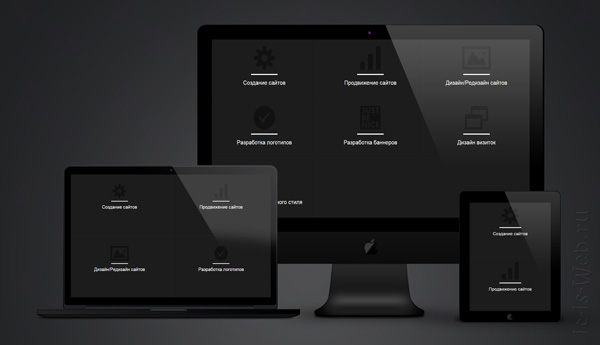
Наглядный пример адаптивного сайта opti-web.info:
Я расскажу, что такое адаптивный дизайн сайта, разберу его основные принципы и отвечу на вопрос: «Зачем адаптивный дизайн сайта?»
Содержание
Что такое адаптивный дизайн сайта
Адаптивный дизайн сайта обеспечивает хорошее, качественное восприятие информации на разных устройствах (смартфоны, планшеты, компьютеры и т.д.). То есть один и тот же сайт, очень удобно просматривать на различных устройствах с различным разрешением экрана. Адаптивный дизайн как бы подстраивается под каждое устройство.
Принципы адаптивного дизайна
Разработка адаптивного дизайна обычно начинается с сайта для мобильных устройств. Дизайнеры стараются передать основные идеи дизайна для небольшого экрана с одной колонкой. Ненужные блоки удаляют, оставляют только самую важную информацию.
- Разрабатывается дизайн для мобильных устройств (на ранних этапах);
- Применяется гибкий макет на основе сетки;
- Используются гибкие изображения;
- Работа с медиазапросами;
В ходе разработки дизайна постепенно применяются улучшения.
Типы адаптивных макетов
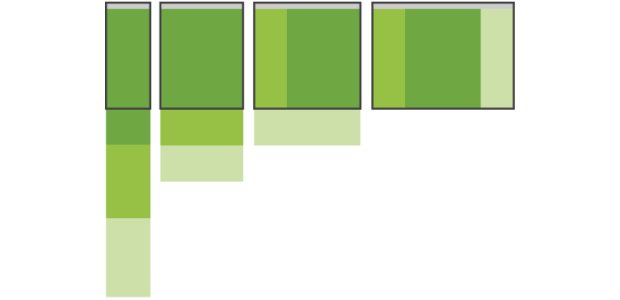
Резиновый адаптивный макет
Достаточно простой в реализации и понятный для пользователей. Основные блоки перестраиваются в длинную ленту или сжимаются до ширины экрана мобильного устройства.
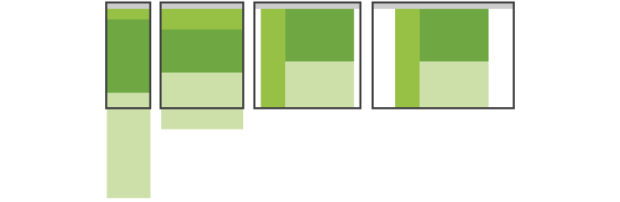
Перенос блоков
Применяется для многоколоночных сайтов. В данном типе макета блоки переносятся в самый низ при маленькой ширине экрана.
Переключение макетов
Для каждого разрешения экрана разрабатывается отдельный макет. Это очень удобно при просмотре с разных устройств. Работа с переключением макетов, очень трудная, поэтому не пользуется большой популярностью
Адаптивность «малой кровью»
Этот способ подойдет для простых сайтов. В нем применяется масштабирование изображений. Данный способ не является популярным из-за отсутствия гибкости.
Панели
Данный способ пришел из мобильных приложений. Дополнительное меню появляется при горизонтальной или вертикальной тапе.
Зачем нужен адаптивный дизайн сайта?
- При большом разнообразии устройств, адаптивный дизайн необходим, если конечно вы хотите, чтобы ваш сайт хорошо отображался у любого пользователя.
- С высокой популярностью мобильного Интернета, увеличилось количество пользователей, которые посещают сайты. Для пользователей ваш сайт должен быть удобным (иначе они не будут этого делать).
- Срочная информация, которую можно прочитать с телефона (т.к. других устройств нет под рукой) в определенный момент времени.
Чем отличается мобильная версия сайта от адаптивного?
- С помощью мобильных версий сайта и мобильных приложений, можно решить проблему просмотра сайта, но не без недостатков.
- Для каждой операционной системы необходимо свое приложение, своя версия сайта. Соответственно потребуются дополнительные усилия и затраты.
- Перед использованием приложения, его необходимо скачать. Это требует дополнительных усилий.
- Раздельный трафик. Свой трафик у приложения и у сайта. Не очень хорошо, т.к. можно будет увидеть, что посещаемость сайта из-за этого низкая.
- Понадобится синхронизация сайта с приложением, либо выполнение двойной работы. То есть два раза наполнять информацией. Сначала приложение, затем сайт или наоборот.
Адаптивный дизайн имеет огромный плюс: у него один адрес, один дизайн, одно содержимое и одна система управления. Очень удобно).











Заходил на сайты конкурентов и даже не понимал, что они адаптированные. Посчитал сколько раз захожу в интернет с телефона в течении дня по различным запросам, когда нет под рукой ПК, установил Яндекс.Метрика, приложение показало, что посещаемость моего сайта с мобильных устройств составляет 17%. Потребность в адаптированной версии сайта стала наконец-то очевидной. Так как мой сайт имел много ссылок на поисковые формы других сайтов и у меня были «особые» пожелания по выполнению дизайна, я не стал связываться с первой попавшейся фирмой, а обратилась в уже проверенную конкурентами. Адаптация заняла три дня. В принципе, я стал чаще получать звонки от клиентов. Но, когда взялся проверять сайт на адаптацию, он прошёл только Гугл и Яндекс, как быть и кому верить?Или на остальные сайты для проверки не стоит ориентироваться?Делал адаптацию сайта у httр://www.mоbilе-vеrsiоn.ru/. Проверял в Responsinator, Mobile Phone Emulator, Mаttkеrslеy.Только Гугл и Яндекс говорят все ок, сайт подходит для мобильных устройств.