Иногда при нестандартном дизайне сайта хочется использовать нестандартные шрифты. Такая задача осуществима с помощью правил css (таблицы стилей).
Содержание
Этап 1. Конвертация шрифтов
Для того, чтобы ваш шрифт корректно отображался во всех браузерах, необходимо иметь шрифт как минимум в двух форматах: ttf и eot. Обычно все русские шрифты имеют формат ttf. Для конвертации шрифта формата ttf в шрифт формата eot и не только имеется множество сервисов. Я пользусь этим: https://www.kirsle.net/wizards/ttf2eot.cgi . Выбираете tff шрифт с вашего компьютера, нажимаете «Convert TTF to EOT!», скачивайте шрифт в формате eot.
Этап 2. CSS
Первым делом нужно разместить шрифты (ttf и eot) в папке с сайтом (например: в папку fonts). Далее в файле стилей (либо между тегами <style></style>) нужно приписать следующее:
@font-face {
font-family: poiret; /* Присваиваем имя шрифту */
src: url("fonts/Poiret_One.eot"); /* Путь к файлу. Для IE5-8 */
src: local(poiret), url(fonts/Poiret_One.eot); /* Путь к файлу. Для остальных браузеров */
}
@font-face {
font-family: poiret; /* Присваиваем имя шрифту */
src: url("fonts/Poiret_One.ttf"); /* Путь к файлу. Для IE5-8 */
src: local(poiret), url(fonts/Poiret_One.ttf); /* Путь к файлу. Для остальных браузеров */
}
Теперь создаем правило, например для тега <p>.
p {
font-family: poiret;
}
HTML файл целиком:
<html>
<head>
<title>Пример шрифта</title>
</head>
<style>
@font-face {
font-family: poiret; /* Присваиваем имя шрифту */
src: url("opti-views/fonts/Poiret_One.eot"); /* Для IE5-8 */
src: local(poiret), url(opti-views/fonts/Poiret_One.eot); /* Для остальных браузеров */
}
@font-face {
font-family: poiret; /* Присваиваем имя шрифту */
src: url("opti-views/fonts/Poiret_One.ttf"); /* Для IE5-8 */
src: local(poiret), url(opti-views/fonts/Poiret_One.ttf); /* Для остальных браузеров */
}
p {
font-family: poiret;
font-size: 24px;
}
</style>
<body>
<p>Пример загрузки шрифта Poiret_One</p>
</body>
</html>
Результат в браузере:
Важно!
Смотрите внимательно на расширение файлов шрифта, а точнее на его регистр. Расширение может быть как в верхнем регистре: TTF, EOT, так и в нижнем: ttf, eot. Укажите неправильно, шрифт не загрузится!
Альтернативный способ загрузки шрифта
Есть возможность не париться с конвертацией, добавлением шрифтов к файлам сайта, кроссбраузерностью благодаря сервису от Google: http://www.google.com/fonts/ .
1. Переходим к сервису http://www.google.com/fonts/
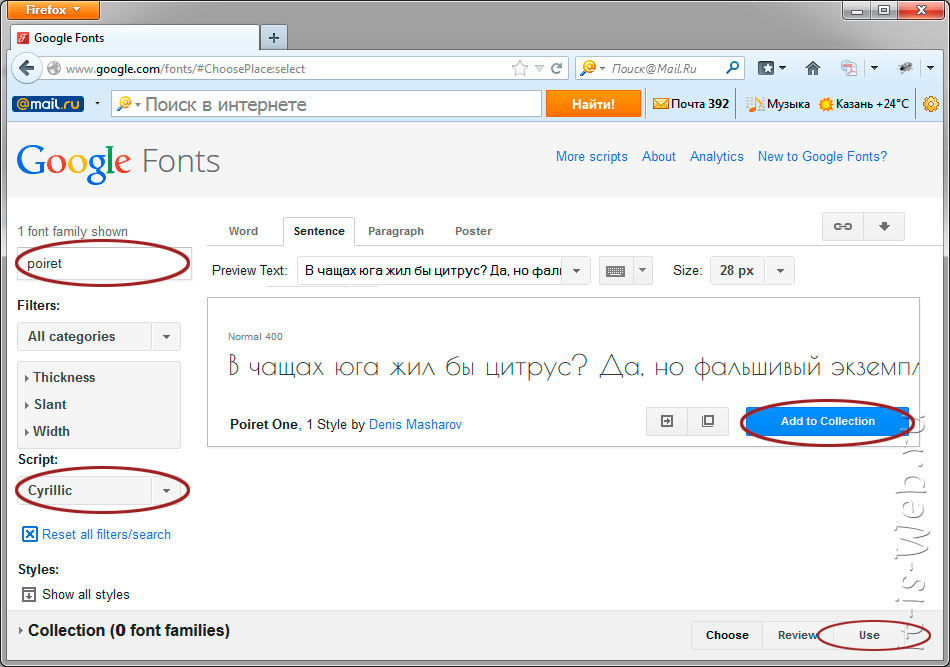
2. В пункте «Script» выбираем «Cyrillic», ищем нужный шрифт
3. Добавляем шрифт в коллекцию, нажав «Add to Collection», затем на кнопку «Use», чтобы выбрать оформление шрифта
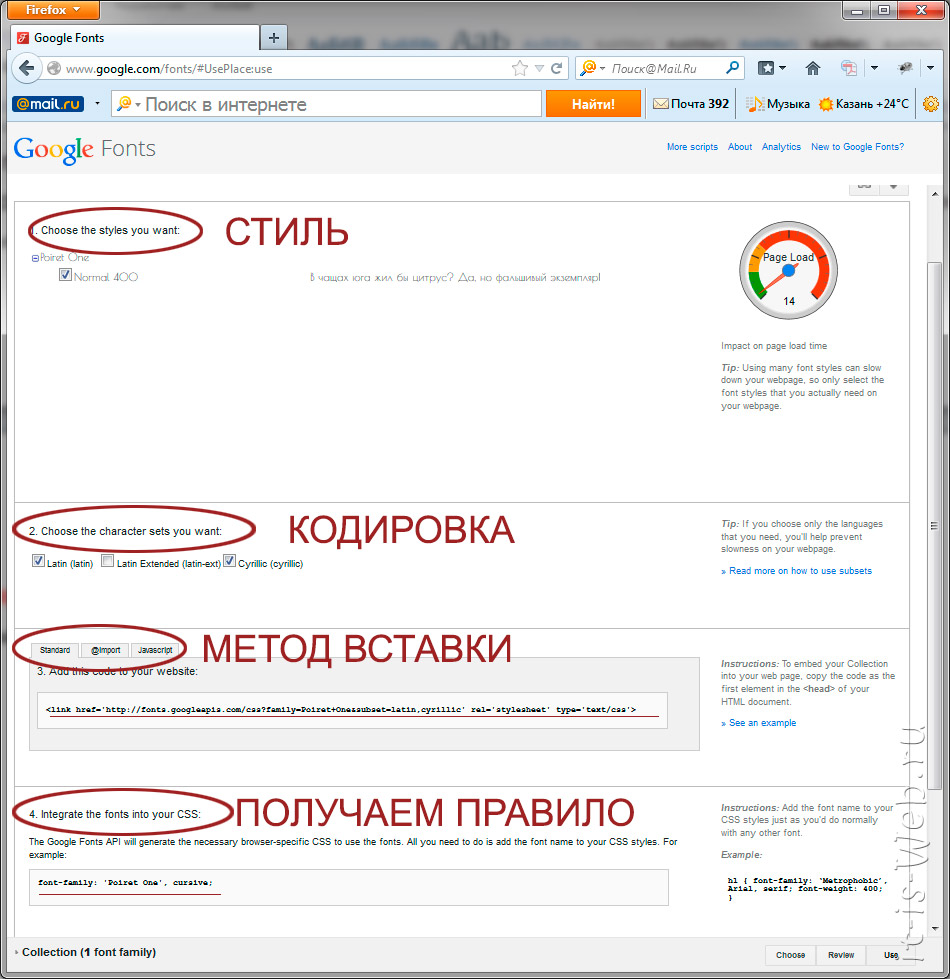
4. Выбираем стиль шрифта, кодировку, метод вставки, получаем правило css.
5. Выбрали метод «Standart» либо «Javascript», вставляем полученный код между тегами <head></head>, получаем примерно следующее:
<head> <link href='http://fonts.googleapis.com/css?family=Poiret+One&subset=latin,cyrillic' rel='stylesheet' type='text/css'> </head>
или
<head>
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Poiret+One::latin,cyrillic' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
</head>
Выбрали метод «@import», вставляем полученный код в файл стилей css (либо между тегами <style></style>) , получаем примерно следующее:
@import url(http://fonts.googleapis.com/css?family=Poiret+One&subset=latin,cyrillic);
Приписываем, например, тегу <p> полученное правило:
p {
font-family: 'Poiret One', cursive;
}
Надеюсь, данная информация для вас будет полезна. Оба способа 100% рабочие. Экспериментируйте…