Бывают такие ситуации, когда нужно чтобы фон сайта или его страницы совмещал в себе несколько изображений, плюс ко всему эти изображения должны находиться в разный частях экрана. Как же это сделать используя множество блоков и стилей.
Стандартный метод
Разберем стандартный метод, которым пользуется, я думаю, большинство из вас, так как вы еще не дочитали эту статью до конца. Данный метод заключается в использовании блоков <div> друг в друге. Пример:
Html
.bumaga, .lampa, .konvert{
height: 350px;
width: 600px;
position: relative;
}
Css
.bumaga, .lampa, .konvert{
height: 350px;
width: 600px;
position: relative;
}
.bumaga{
background: url(bumaga.jpg) no-repeat;
}
.lampa{
background: url(lampa.png) no-repeat top 20px left 20px;
}
.konvert{
background: url(konvert.png) no-repeat bottom 10px right 20px;
}
Множество фонов в одном стиле
Данный метод упрощает верстку сайта, избавляясь от лишних строчек кода. Пример:
Html
<div class="bg"></div>
Css
.bg{
height: 350px;
width: 600px;
position: relative;
background: url(konvert.png) no-repeat bottom 10px right 20px, url(lampa.png) no-repeat top 20px left 20px, url(bumaga.jpg) no-repeat;
}
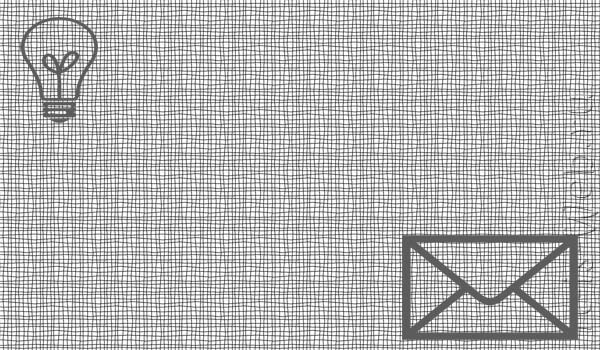
Результат
Как видно из скрипта выше, порядок изображений идет от верхнего к нижнему. Также видно, что к изображение можно применять такие стили как: расположение (left, right, top, bottom), отступы.
В результате количество строк кода уменьшилось в разы!