Представляю вашему вниманию небольшую коллекцию стилей и эффектов для наведения курсора на объект. Используя CSS трансформации, border-radius и SVG файлы, мы можем создавать современный дизайн для наших веб-страниц.
>>> ДЕМО <<<
>>> СКАЧАТЬ ИСХОДНИКИ <<<
Сегодня подробно рассмотрим, как же сделать красивые всплывающие подсказки при наведении курсора на объект (ссылку). Всплывающие подсказки, как правило, делают для того, чтобы дать понять пользователю значение какого-либо слова, фразы или чтобы разъяснить, что произойдет после нажатия и т.п. Такие незначительные элементы дают нам большую возможность сделать уникальным любой дизайн.
Для выполнения данной задачи мы будем использовать псевдо класс hover, а также некоторые SVG файлы, чтобы создавать уникальные формы. Качаем шрифт с иконками Font Awesome.
Обратите внимание, что мы используем современные свойства CSS, такие как 3D трансформация, которые работают только в современных браузерах.
Также, возможно, у вас возникнет проблема при использовании процентного соотношения в свойстве transform-origin в браузере FireFox. Поэтому у вас не получится увидеть желаемого эффекта и поэтому, советую, для просмотра использовать браузер Google Chrome.
Также, обращаю ваше внимание на то, что анимация stroke-dasharray не работает в IE < 11.
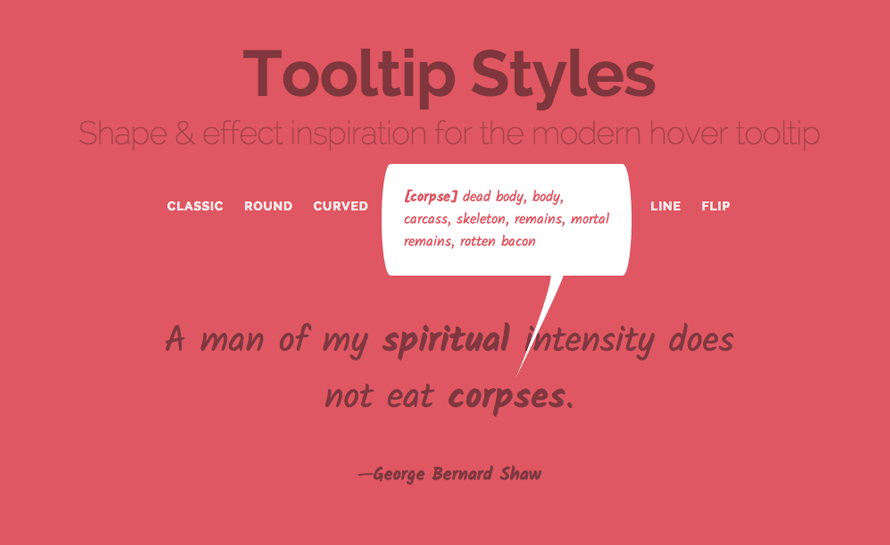
И так, давайте же наконец-то приступим к делу. Рассмотрим «sharp» стиль всплывающей подсказки. HTML-разметка:
<blockquote> <p>A man of my <span class="tooltip tooltip-turnright"><span class="tooltip-item">spiritual</span><span class="tooltip-content"><strong>[spir•it•u•al]</strong> affecting the human spirit or soul as opposed to material or physical things</span></span> intensity does not eat <span class="tooltip tooltip-turnleft"><span class="tooltip-item">corpses</span><span class="tooltip-content"><strong>[corpse]</strong> dead body, body, carcass, skeleton, remains, mortal remains, rotten bacon</span></span>.</p> <footer><span class="tooltip tooltip-turnright"><span class="tooltip-item">George Bernard Shaw</span><span class="tooltip-content"><strong>George Bernard Shaw</strong> (26 July 1856 – 2 November 1950) was an Irish playwright and a co-founder of the London School of Economics.</span></span></footer> </blockquote>
У нас есть два варианта подсказок: одна всплывает налево, другая направо. Для этого будем использовать SVG фигуру.

Далее установим следующие стили CSS:
@import url(http://fonts.googleapis.com/css?family=Kalam:700,400);
.tooltip {
position: relative;
z-index: 999;
}
Это наш выделенный текст, при наведении на который, будет всплывать подсказка:
.tooltip-item {
font-weight: bold;
cursor: pointer;
}
Содержание подсказки имеет скругленные границы и соединяется с острым указателем. Мы должны использовать абсолютное позиционирование, чтобы расположить его прямо над выделенным словом, и подобрать нужное положение при помощи margin. Ширину сделаем фиксированной, а высоту указывать не станем. Изначально сделаем данный блок невидимым.
.tooltip-content {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 9999;
margin: 0 0 105px -140px;
padding: 25px;
width: 280px;
border-radius: 10px/50%;
background: #fff;
color: #dd5864;
text-align: left;
font-size: 16px;
opacity: 0;
cursor: default;
transition: opacity 0.3s, transform 0.3s;
pointer-events: none;
}
В зависимости от объекта (всплывающий слева или всплывающий справа), выставляем значения rotate3d:
.tooltip-turnright .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,6deg);
}
.tooltip-turnleft .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,-6deg);
}
При наведении курсора показываем содержимое подсказки:
.tooltip:hover .tooltip-content {
opacity: 1;
transform: translate3d(0,0,0);
pointer-events: auto;
}
Теперь, давайте разберемся с указателем, который идет от выделенного слова до всплывающего блока с подсказкой. Используем псевдо элемент ::after, чтобы добавить указатель, который является SVG файлом.
.tooltip-content::after {
position: absolute;
top: 100%;
width: 60px;
height: 120px;
background: url(../img/tooltip3.svg) no-repeat center center;
background-size: 100%;
content: '';
transition: transform 0.3s;
transform-origin: 50% 0;
}
Мы устанавливаем ротацию в зависимости от того, как мы хотим повернуть указатель. Заметьте, что мы используем scale3d(-1,1,1) для поворота указателя направо. Это способ называется «отражение» или «зеркальное отображение» элемента.
.tooltip-turnright .tooltip-content::after {
left: 25%;
transform: scale3d(-1,1,1) rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnleft .tooltip-content::after {
right: 25%;
transform: rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
При наведении курсора, мы установим трансформации в конечное положение:
.tooltip-turnright:hover .tooltip-content::after {
transform: scale3d(-1,1,1) rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
.tooltip-turnleft:hover .tooltip-content::after {
transform: rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
Вот и все! Крутая подсказка уникальной формы готова!






Не получается… Всё привязала… В итоге текст, на который надо вызвать подсказку — вообще не отображается… Это у меня что-то с настройками?
Елена, дайте ссылку на Ваши скрипты, я посмотрю, что не так.